Sublime Text3といえど、インストールしただけではScss(Sass)は使えません。
ややこしい設定するのは嫌。でもScss(Sass)がビルドできない程度で使うのを止めるのは嫌だなってことで、がんばって使えるように設定してみました。
また再度設定する際に、調べ直すのも面倒なので覚書として残しておきます。
《環境》
macOS Sierra 10.12.6
SUBLIME TEXT 3
Contents
SUBLIME TEXTをインストール・設定
まずは基本的な作業手順から。
- SUBLIME TEXTのインストール
- Package Controlを適用
各種参照リンク
以下よりSUBLIME TEXTのダウンロード・インストールとコードのコピーを行います。
- SUBLIME TEXT
- https://www.sublimetext.com/
- Package Control
- https://packagecontrol.io/installation
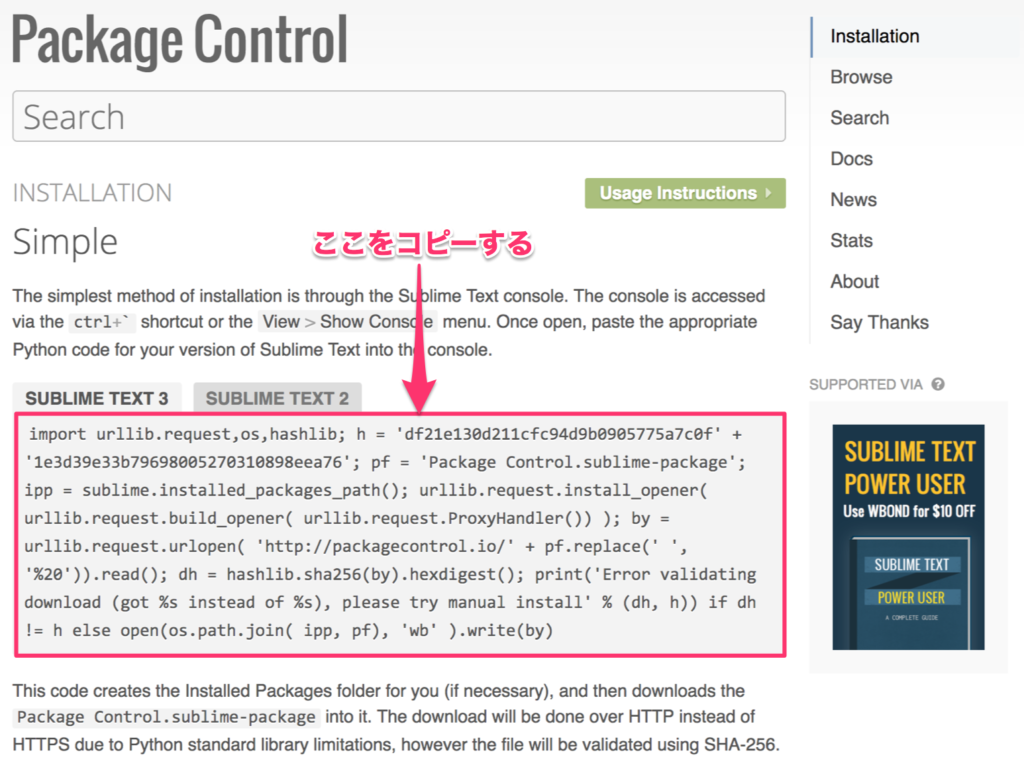
Package Controlのインストール
Package Controlとは、Sublime Textを拡張するパッケージをインストールしたり、管理したりするためのツールです。
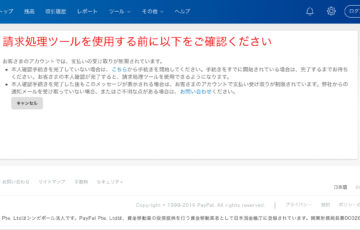
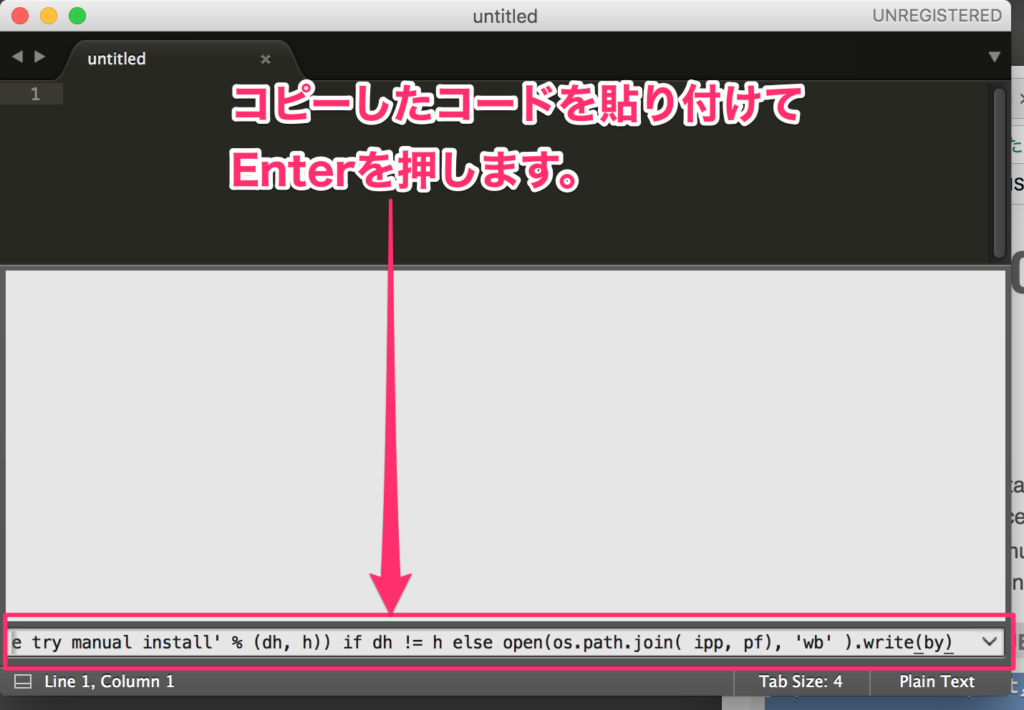
Package Controlのサイトにアクセスして以下の画像にある箇所を選択してコピーします。

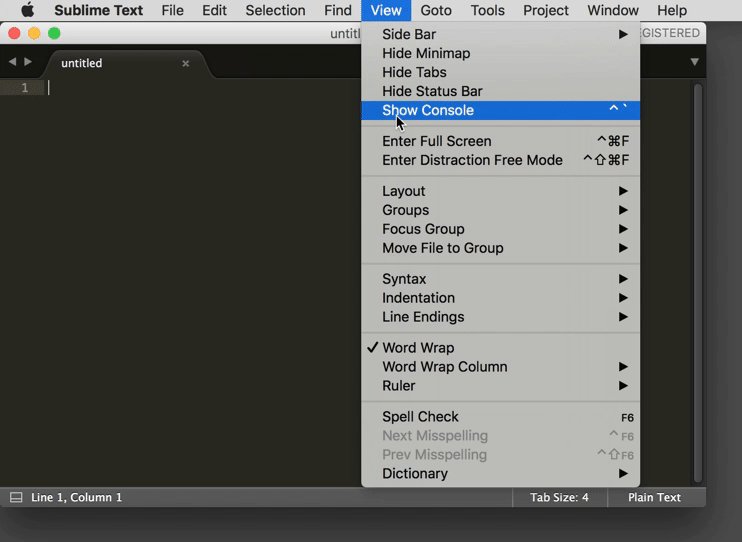
メニューにあるViewよりShow Consoleを選択しコンソールを表示させます

メニューにあるViewよりShow Consoleを選択しコンソールを表示させます

これで下準備はOKです。以降はターミナルを利用して設定します
ターミナルを利用して諸々インストール
順番に以下の手順で作業を行っていきます。
- 隠しフォルダーを見えるようにしておく
- Ruby Gemsのシステムをアップデート
- Sassのインストール
- compassのインストール
隠しファイルやフォルダを表示
defaults write com.apple.finder AppleShowAllFiles truekillall Finderちなみに元に戻す場合は、trueをfalseにするだけ。
defaults write com.apple.finder AppleShowAllFiles falsekillall FinderRuby Gemsのシステムをアップデートします。
sudo gem update –system次にSassをインストールします。
sudo gem install sass問題なのはここから。どうやらEl Capitanからセキュリティー関連の問題で管理者権限ごときではインストールさえないぜ!的な仕様になったらしく、これではどうすることもできません。そのためインストールする階層を変えてみます。/usr/local/binというちょうど良いフォルダーがあるのでそこにインストールします。
sudo gem install -n /usr/local/bin sasscompassをインストールします。
sudo gem install -n /usr/local/bin compassインストールされたかどうかの確認方法は以下
gem -vsass -vcompass -v
SublimeText3にパッケージを導入
導入するパッケージは以下の5種類。
- Sass
- SASS Build
- SCSS
- SCSS Snippet
- Compass
パッケージの導入方法はコマンドパレットからPackage Controlを利用します。
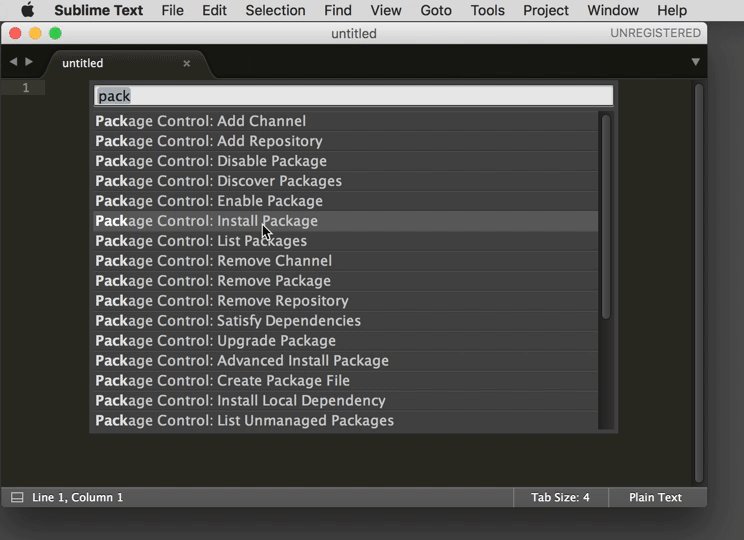
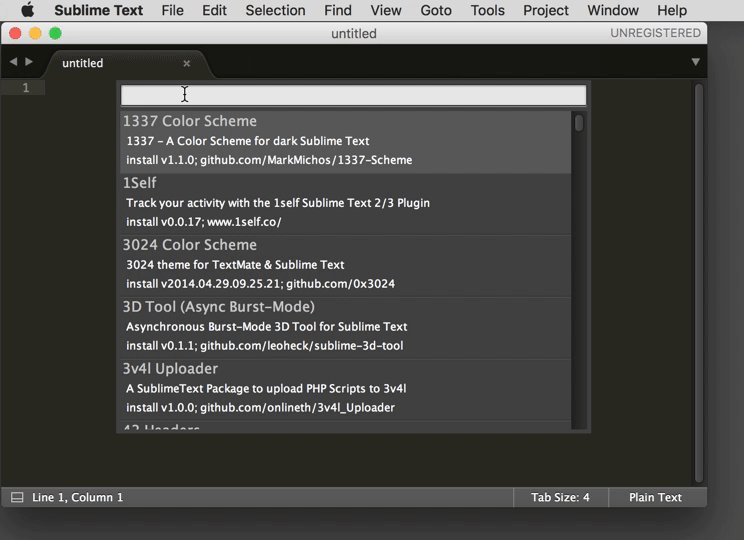
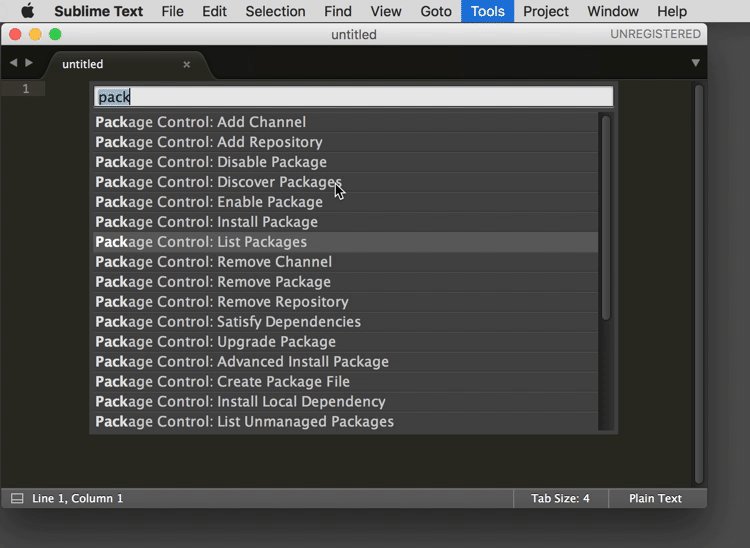
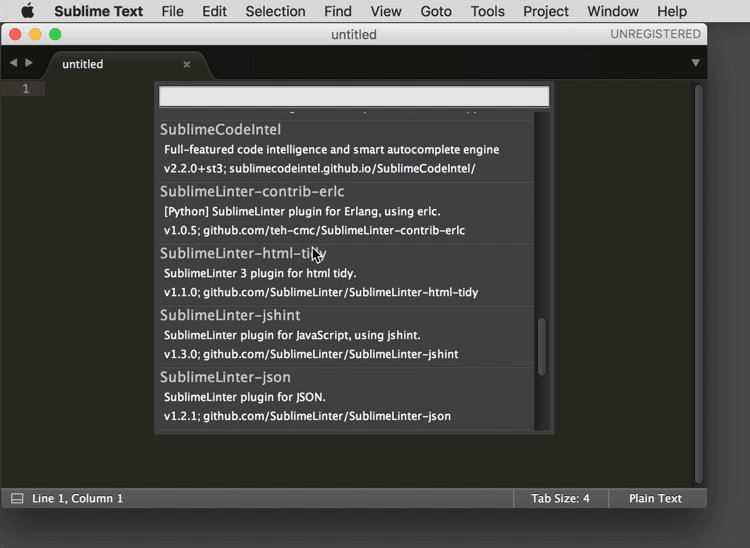
command + shift + Pでコマンドパレットを表示し「Package Control: Install Package」と入力します。
Packageと入力するだけでリストが表示されると思うのでそこから選択してもOKです。

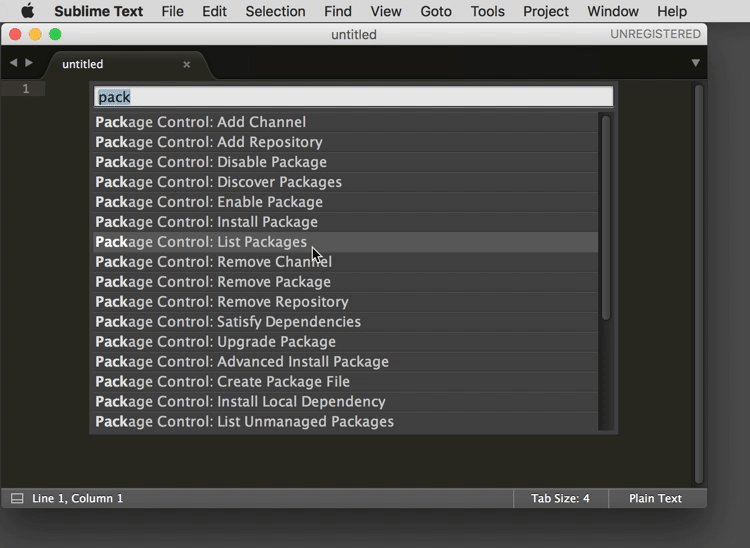
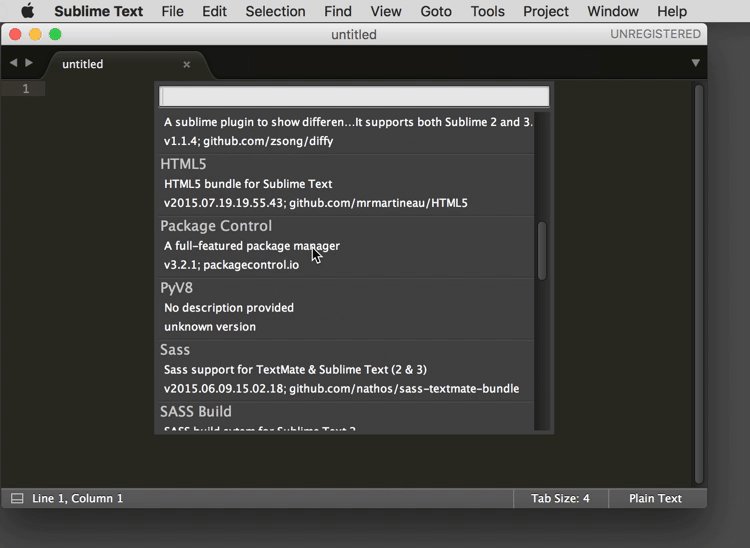
正しく導入できたかどうかは「Package Control: List Package」で調べることができます。
こちらも先ほどと同様、Packageと入力するだけでリストが表示されると思うのでそこから選択してもOKです。

今回のSassとは関係ありませんが、私の場合以下のようなパッケージも入れてます
- Codecs33
- ConvertToUTF8
- ColorPicker
- jQuery
- HTML5
- Color Highlighter
- BracketHighlighter
- Abacus
- wpseek.com WordPress Developer Assistant
- View In Browse
- TrailingSpaces
- SublimeLinter
早速使ってみましょう!
デスクトップ(または任意の場所)に作業用のフォルダを作成します。
無用のトラブルを避けるためフォルダ名は日本語よりも英語のほうが良いでしょう。
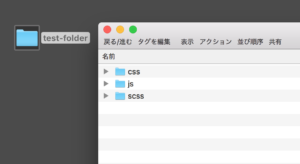
参考例としてファイル構成は「test-folder」の中に「css」「scss」フォルダーを作成してそれぞれにデータを保存していくようにしたいと思います。

config.rbの作成
以下のように記述して保存します。
http_path = "/"
css_dir = "css"
sass_dir = "scss"- http_path
- サイトのパス
- css_dir
- CSS ファイルが出力される場所
- sass_dir
- SCSS ファイルの場所
編集するフォルダを開く
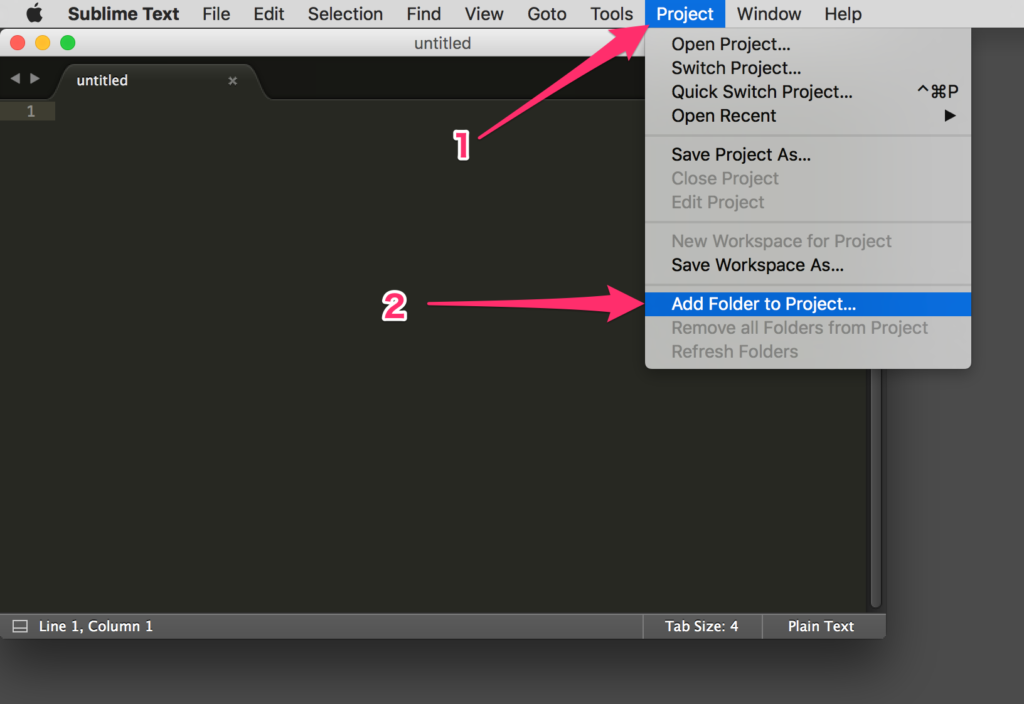
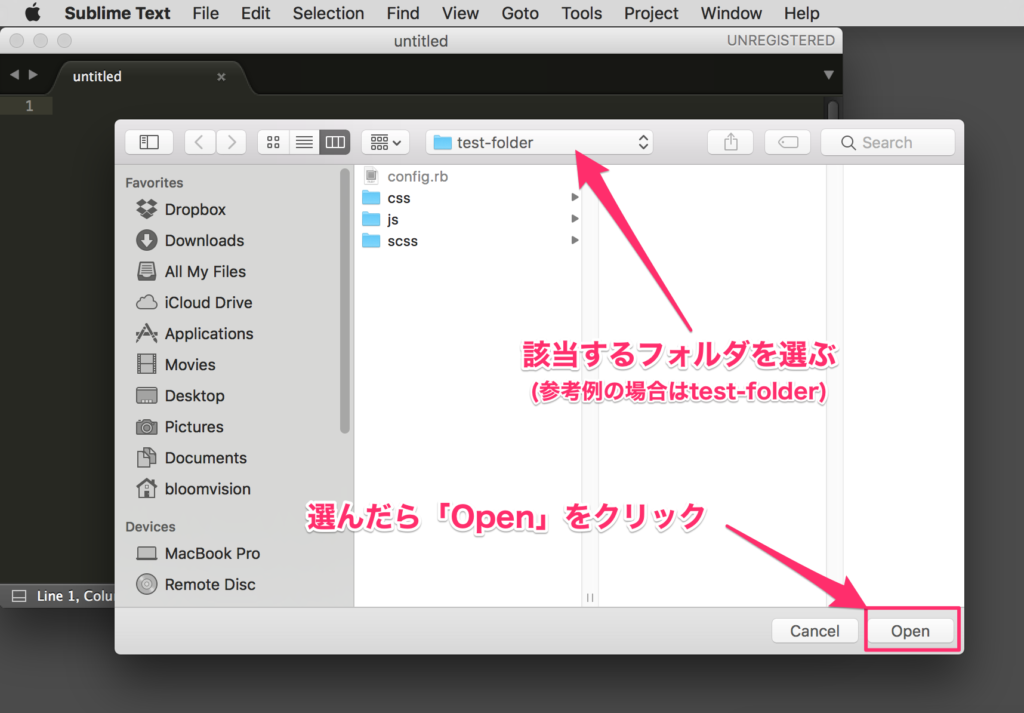
Project/Add Folder to Projecより編集するフォルダを開きます


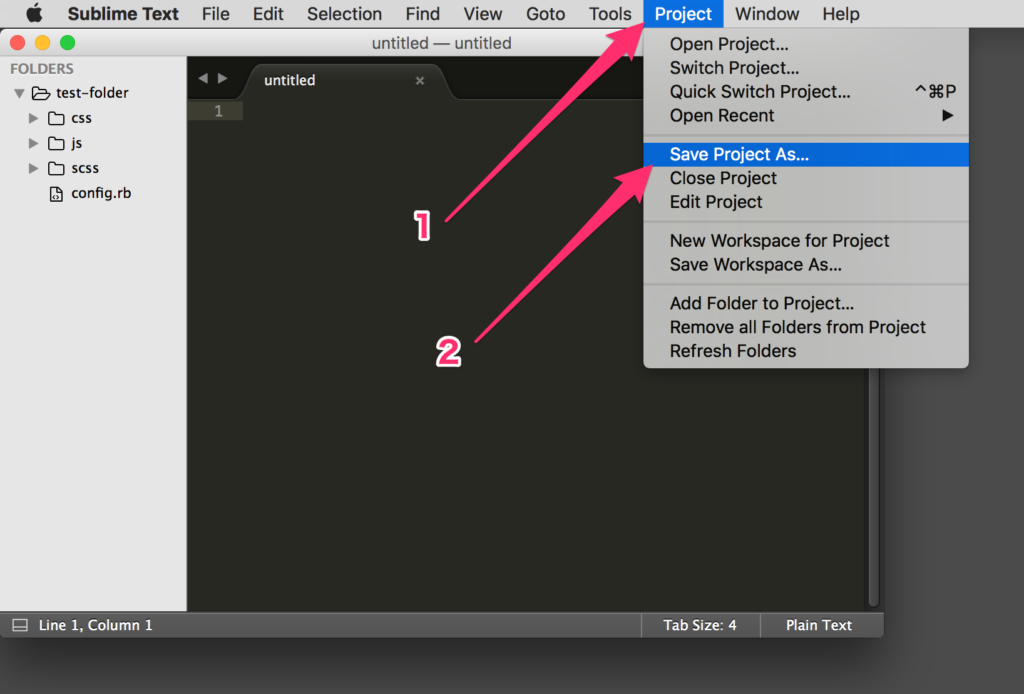
編集するフォルダを保存する
Project/Save Projec Asより編集するフォルダを保存しておきます。開きたい場合はOpen Projectから開けるので便利です。

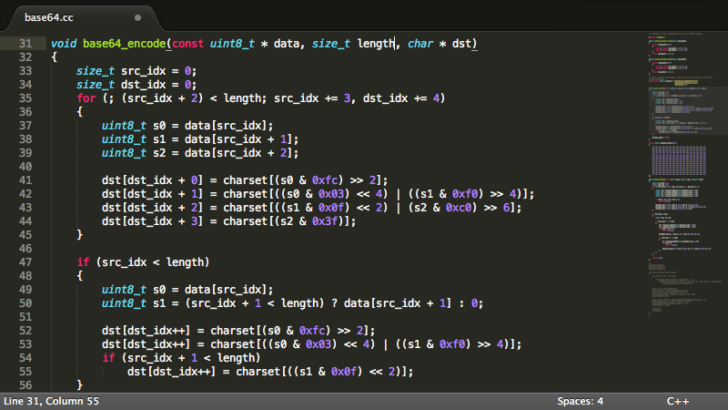
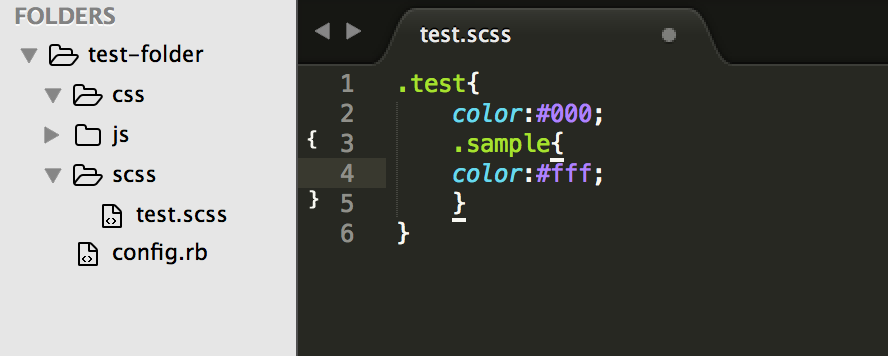
Scssファイルをコンパイル
とりあえずscssのデータがないと始まらないので、何かかいておきます。書いたらscssのフォルダに保存します。

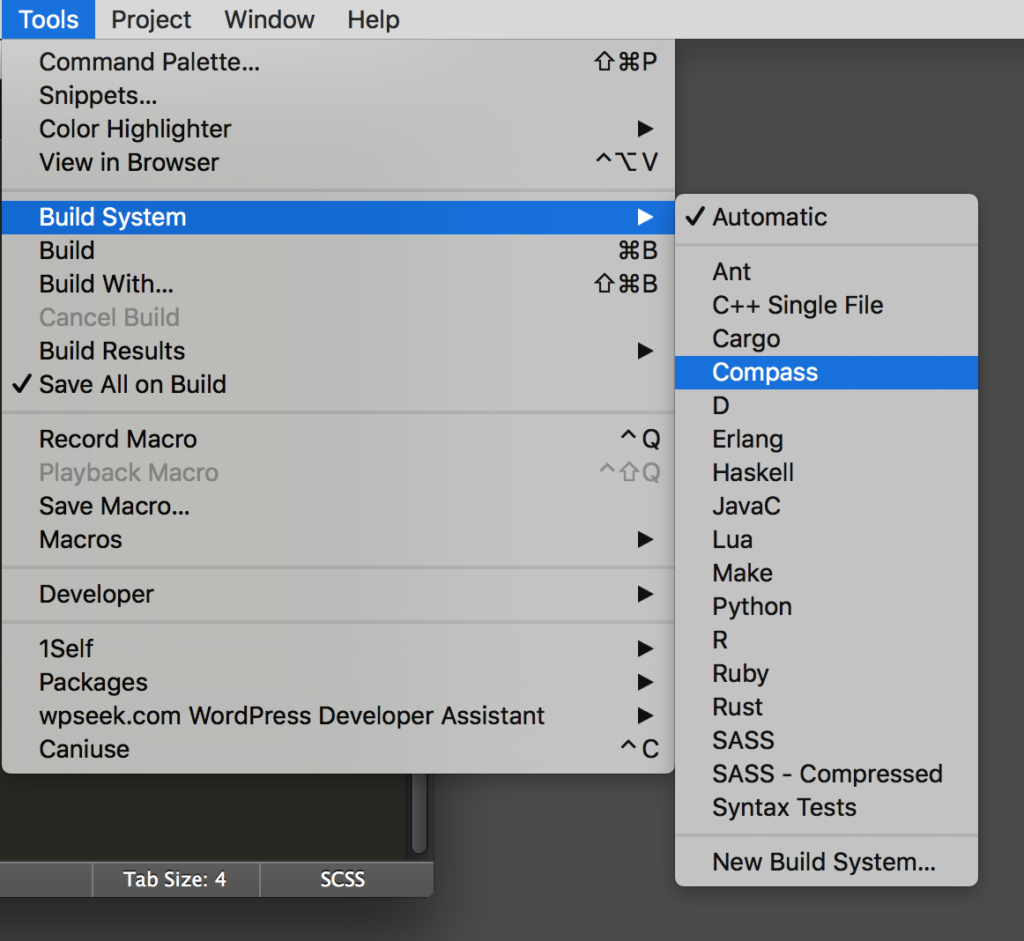
そのままでは作成できないのでBuld SystemからCompassを選んでおきます

Buildをチョイス!!!command + BでもOK!これでcssの書き出しが行われます。

だらだら長く書きましたが、案外簡単にできます。
環境を作ってしまえば心配なし!でもまた再度環境を作る事になって調べ直すには、面倒な工程です・・・。
以上SSublime TextでScss(Sass)を使えるようにするまでの道のりの覚書でした。