以前から気になっていたJavascriptのフレームワークVue.jsの勉強会が開催されるということで、早速参加してきました!!
気になっているだけで実際は今回触るの初めてだったりするんで・・・まあ時間を作って勉強するのは大事ですね。
Vue.jsとは?
Vue (発音は / v j u ː / 、 view と同様)はユーザーインターフェイスを構築するためのプログレッシブフレームワークです。他の一枚板(モノリシック: monolithic)なフレームワークとは異なり、Vueは初めから少しづつ適用していけるように設計されています。中核となるライブラリはview層だけに焦点を当てているため、Vue.jsを使い始めたり、他のライブラリや既存のプロジェクトに統合したりすることはとても簡単です。一方、モダンなツールやサポートライブラリと併せて利用することで、洗練されたシングルページアプリケーションを開発することも可能です。
https://jp.vuejs.org/v2/guide/
うん・・・いまいちよくわかってません。
とりあえずわかった事としては
- DOM操作を実装しなくてもDOMへ値を反映できるってのがいいよー
- view(見た目)に特化して使えるように最適化されているよー
ってことらしい。DOM操作?って人はとりあえず「さりげなくJavaScriptとDOMの働きを学ぶ」がわかりやすかったので解説はそちらにおまかせします。
Contents
ここからが本題。使ってみよう!
使ってみないことにはよくわかりませんね。
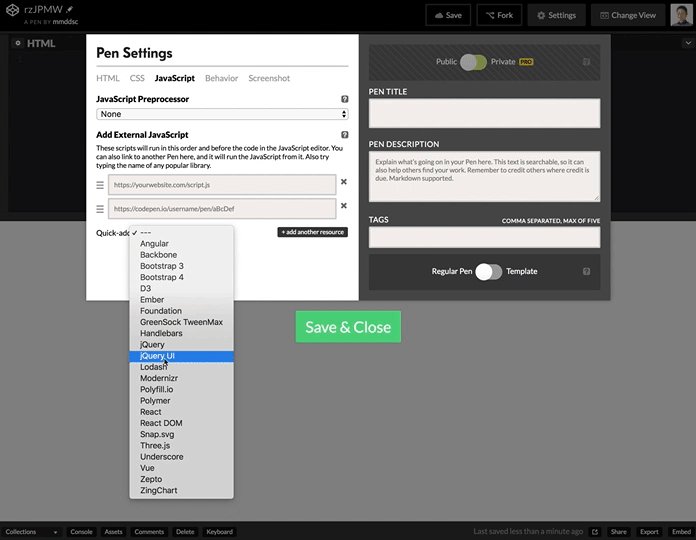
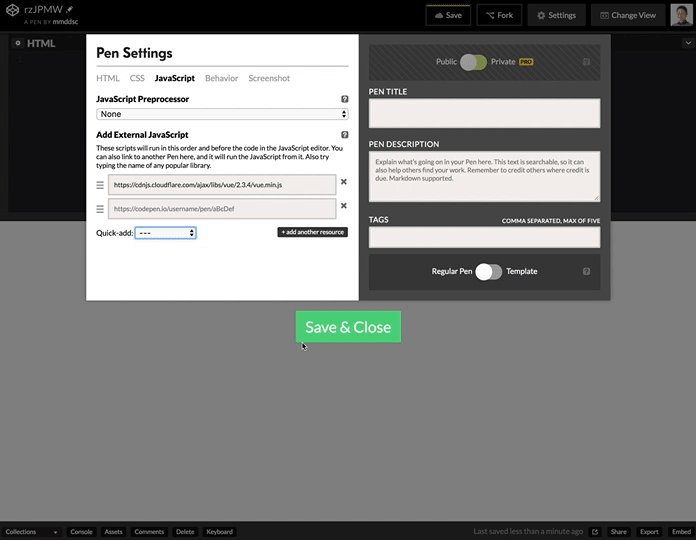
今回はCodePenを利用して記述していったので、その辺りもメモ代わりに復習も兼ねて書いておきます。CodePenを利用して学習する場合はvue.jsを読み込みさせるのは簡単。
以下を参考に。

CodePenを利用しない場合は、vue.jsを読み込むコードを自分で書きます。
<script src="https://unpkg.com/vue"></script>とりあえず何か文字が表示されるものを作る
具体的にはHTMLの指定した箇所にJS側で書いた文字列が表示される。そんな感じ。
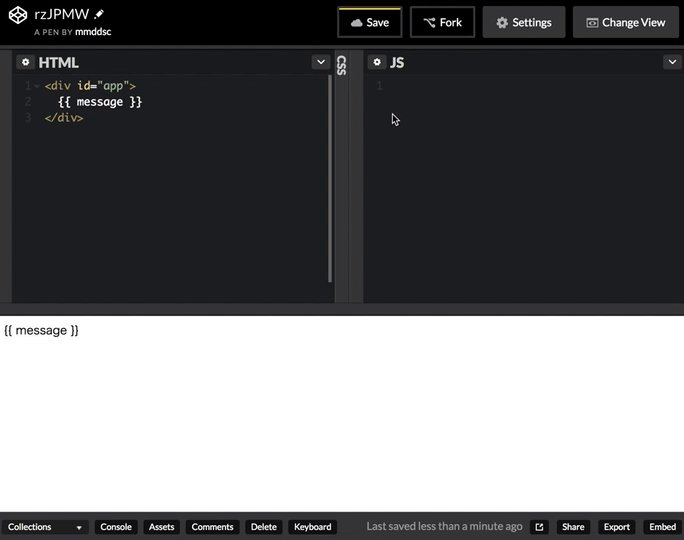
HTML
<div id="app">
{{ message }}
</div>HTML側には{{ message }}と記述しておきます。
{{ message }}と書かれている場所に、JS側で指定した文字列が表示されます。
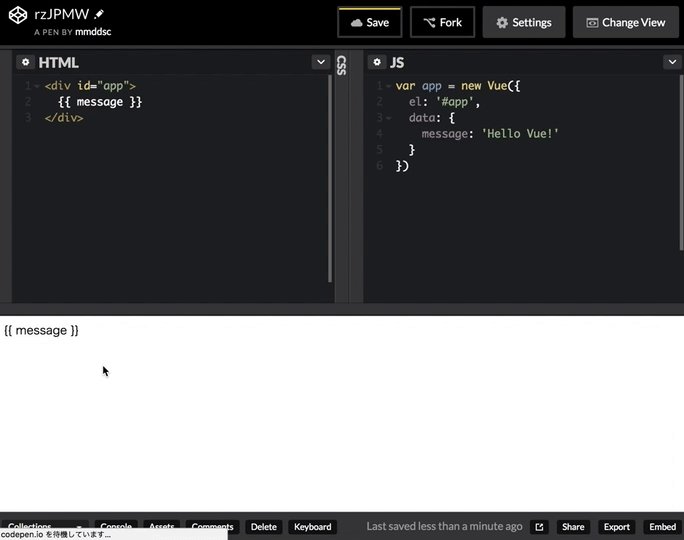
JS
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})elはHTML側で指定しているID名の部分。
dataというのが具体的な動作の部分になります。
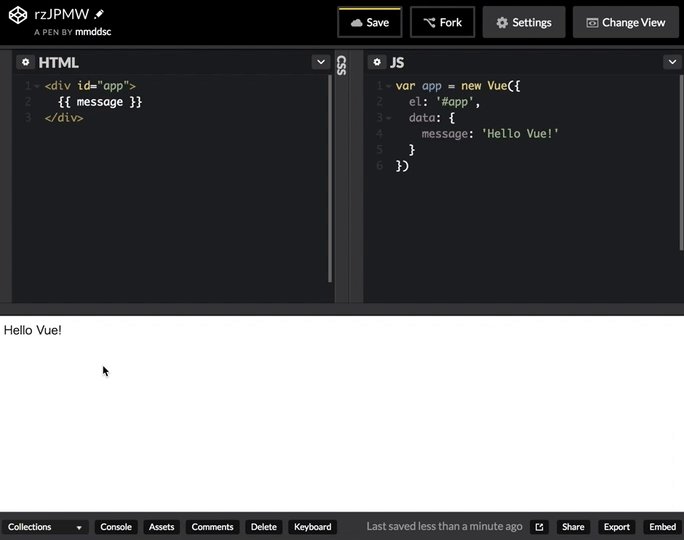
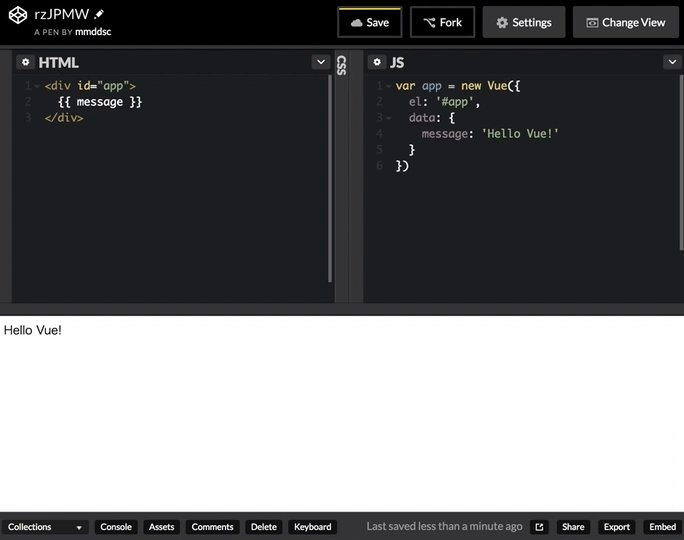
そうすると、以下のように「Hello Vue!」と表示されます。

今日は触りだけということで、使い方がわかった!程度。
Vueの公式サイトには具体的な例を含めて日本語で解説されている貴重なフレームワーク!
これって地味にありがたいっす。
jQueryだけじゃなくてVueも勉強しなきゃ・・・やること多いなぁ・・・
https://jp.vuejs.org/v2/guide/
関連リンク
https://www.facebook.com/events/108755609809340/
http://kurokoroll.com
http://www.graphicartsunit.com